
Un article de Jean-François Greffier
Les tests de bout en bout (end-to-end) sont pertinents et très utiles, pourtant ils sont trop souvent mis de côté ou laissés aux automaticien-e-s. Réputés durs à maintenir, coûteux à mettre en place. Un outil peut-il réconcilier les devs avec ces tests ?
Playwright est un projet open-source maintenu et sponsorisé par Microsoft. Il offre une API unifiée qui permet de piloter les principaux navigateurs web : Chromium, Webkit et Firefox. Le projet a commencé en 2020, mais se base sur plusieurs principes de Puppeteer, le célèbre outil permettant d’automatiser Chrome headless (sans interface graphique). En effet, une partie de l’équipe a quitté Google pour créer une solution plus ambitieuse, supportant les familles de navigateur les plus populaires. Playwright permet non seulement d’automatiser des navigateurs, mais aussi facilite les tests end-to-end fiables pour le web moderne. Nous allons voir ensemble pourquoi ce nouveau venu va changer les règles du jeu.
Plus d’excuses, ou pourquoi les devs ont besoin de Playwright
Je rencontre souvent des devs qui se cherchent des excuses pour ne pas écrire de tests.
Les tests sont parfois jugés trop complexes, difficiles à mettre en place dans le contexte client ou technique, faisant perdre du temps, inutiles, etc. Les tests unitaires ou bien d’intégration sont heureusement de plus en plus présents, mais pas les tests end-to-end. Ils sont peu utilisés car réputés lents, fragiles et difficiles à écrire et à maintenir. Ces tests seraient tellement contraignants pour les devs que l’on a même inventé le métier d’automaticien-e.
Il faut reconnaître que les tests end-to-end, dont ceux sur navigateurs, sont effectivement moins bien lotis que les tests unitaires. Pourtant, ils permettent de tester des pans fonctionnels entiers d’une application tout en se mettant dans la position de l’utilisateur-rice final. C’est-à-dire tester via l’interface utilisateur plutôt que les signatures de méthodes, les APIs ou en général tout ce qui est lié aux détails d’implémentation.
De nouveaux outils comme Cypress et Playwright changent la donne en améliorant significativement l’expérience développeur des tests.
Parmi les points forts de Playwright :
- Rapide
- Robuste
- Facile
Rapide
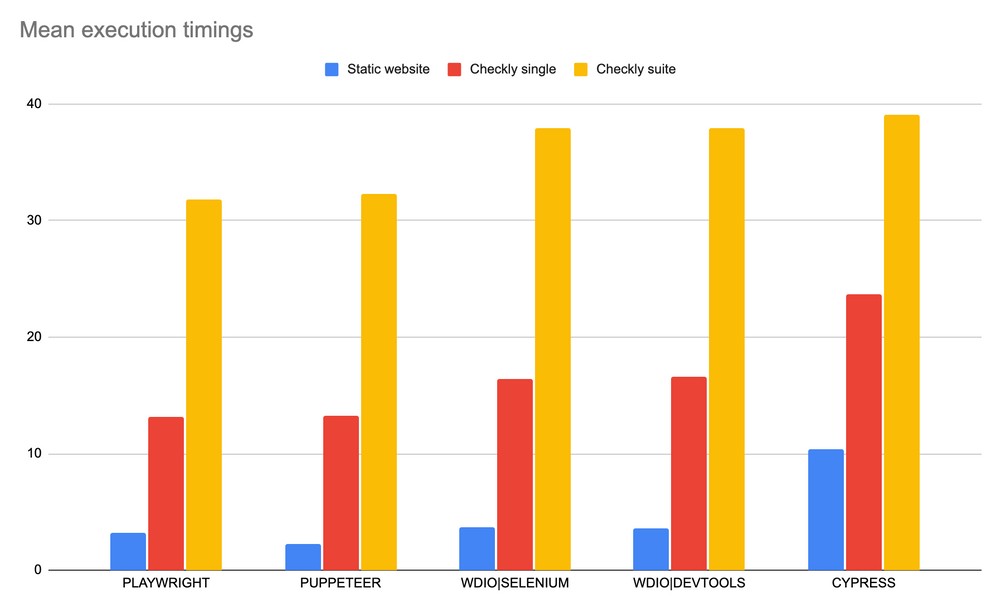
Playwright est sensiblement plus rapide que les autres solutions de test end-to-end concurrentes. En effet, comme démontré dans l’article Cypress vs Selenium vs Playwright vs Puppeteer speed comparison, l’outil est rapide même pour de grandes suites de tests.

De plus, il est facilement possible de paralléliser l’exécution des tests via un scaling vertical (plus de CPU) ou horizontal (plus de machines). Pour plus de détails, découvrez des exemples de tests end-to-end plus rapides avec Playwright.
Robuste
Les tests sur navigateurs sont souvent fragiles, typiquement le ça “marche sur ma machine” mais ça échoue dans l’intégration continue. Ce phénomène appelé flakiness est bien connu des personnes faisant du test end-to-end. Dépendant des conditions réseaux, de la machine cible, il est parfois tentant d’attendre une seconde ou deux “au cas où”. On peut aussi attendre qu’un élément soit présent.
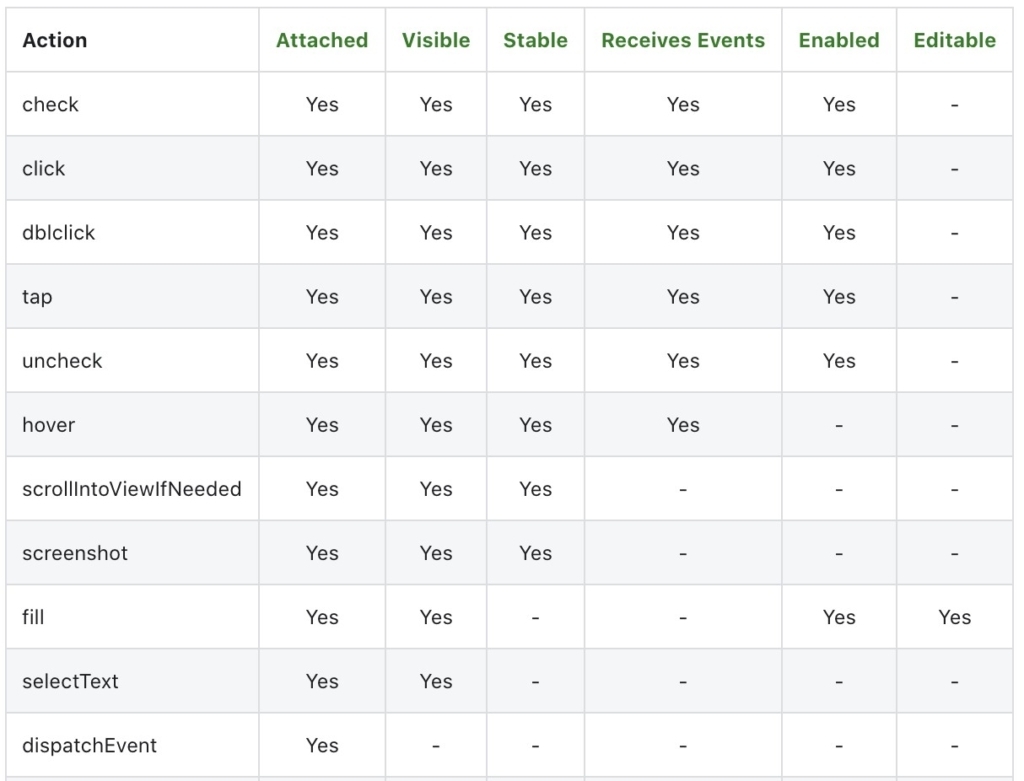
Heureusement, Playwright s’occupe de tout ça automatiquement avec l’auto-wait. Avant de procéder à une action, le framework de test va s’assurer que les critères sont satisfaits. Par exemple, avant de cliquer sur un élément, il doit être : présent, visible, stable, ayant un listener pour le click, activé.

Ce qui arrive aussi, c’est qu’un changement de l’application casse les tests : la structure du DOM a changé, ou le CSS et la définition des classes. Ces tests qui cassent au moindre changement sont trop liés à l’implémentation : utilisation de sélecteur CSS ou XPath pour trouver les éléments à tester.
Playwright offre de nombreux types de sélecteurs : texte, attributs WAI-ARIA, CSS ou même positionnels. Surtout, il est possible de combiner les sélecteurs pour trouver ce qui est à la fois pertinent et robuste. Codegen, le générateur de Playwright, génère si possible le sélecteur le plus robuste.
Il y a tout ce qu’il faut pour créer des sélecteurs robustes qui ne dépendent pas de l’implémentation.
Facile

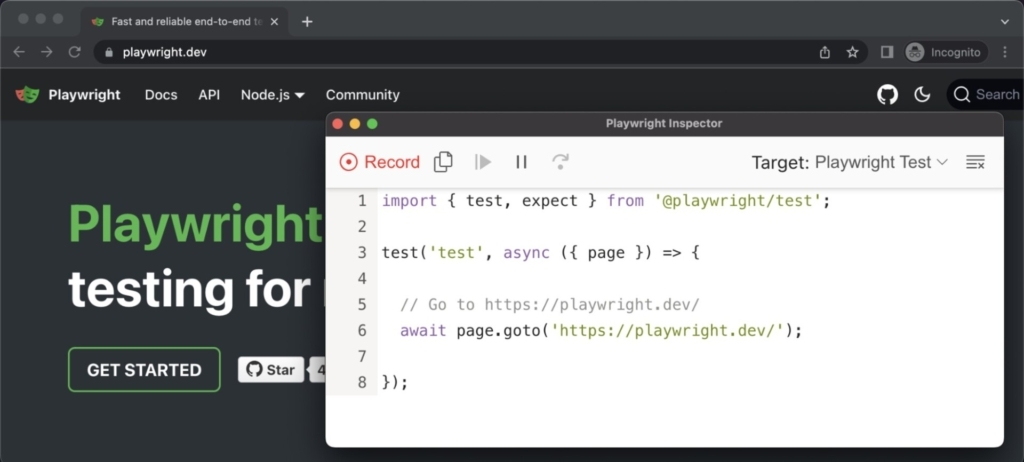
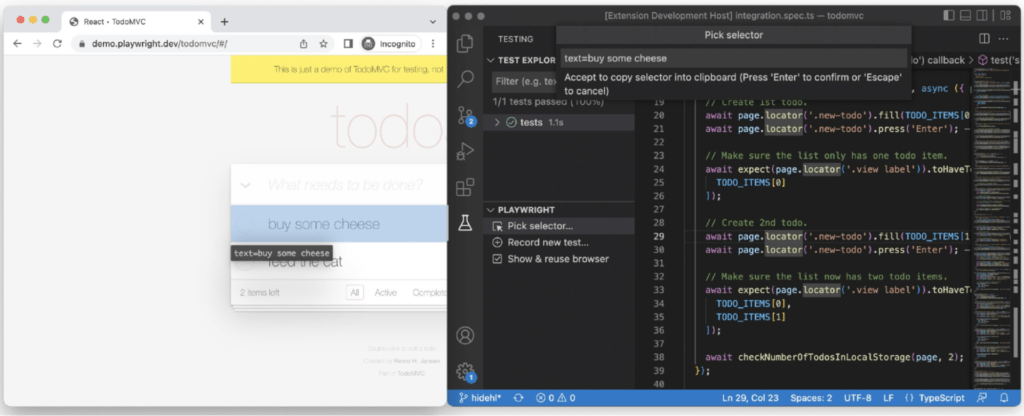
Les tests Playwright sont un peu plus aisés à écrire grâce à Codegen. Il ouvre une fenêtre de navigateur dans laquelle vous interagissez avec l’application web que vous voulez tester, et une deuxième fenêtre avec l’inspecteur Playwright. Les actions sont enregistrées et créent du code dans le langage de votre choix. Cet outil permet aussi de tester et de concocter des sélecteurs plus lisibles et robustes.

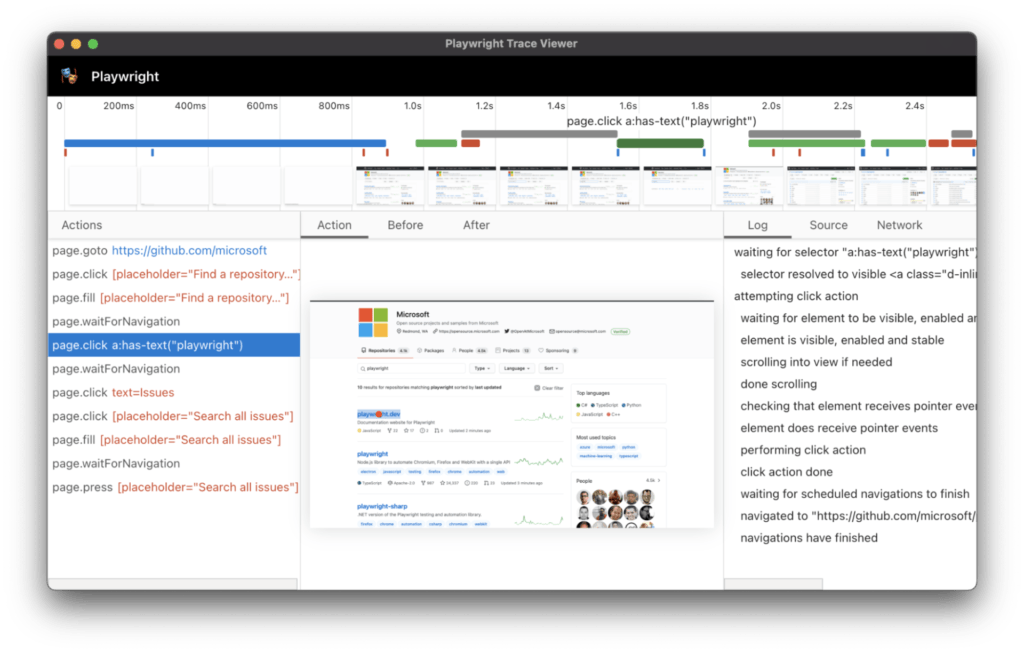
Les tests sont également faciles à débugger. Il est possible de dérouler les tests en pas à pas soit via l’extension VS Code, soit via Codegen. Mieux : le trace viewer de Playwright permet d’avoir des traces précises avec historique des commandes Playwright, console du navigateur, traces réseau et snapshot du DOM.
Le trace viewer est vraiment une killer-app : à ma connaissance, aucun outil n’offre quelque chose d’aussi complet permettant d’analyser et de diagnostiquer après coup.
Faites-vous un avis par vous-même :
La ✨ Developer Experience ✨
Les devs doivent maîtriser de plus en plus d’outils, et parfois se détournent de pratiques car il y a trop de frictions. Depuis quelques années, on voit l’émergence du terme DX pour Developer eXperience, en plus par exemple de l’UI ou de l’UX.
Heureusement, Playwright est pensé avant tout pour les devs et fournit un outillage pratique et moderne pour rendre l’expérience la plus agréable et efficace possible. C’est l’un des points forts qui lui permet de se démarquer de la concurrence.
Contrairement à d’autres frameworks de test de navigateur, Playwright n’impose pas un langage de développement. Playwright supporte officiellement JavaScript/TypeScript, Python, Java et .Net. En plus, il existe des versions open-source pour Go, Ruby, Crystal, Rust, Perl.
Vous pouvez donc utiliser votre langage préféré.

Playwright Test est le runner Node.js spécifiquement pensé pour le end-to-end avec Playwright. Il permet de paralléliser facilement les tests, mais aussi la génération de tests via Codegen ou la création de rapports HTML. Une extension officielle pour VS Code est disponible pour Playwright Test.
Elle permet de :
- Installer facilement Playwright Test
- Exécuter des tests via l’UI
- Voir l’exécution en ligne par ligne
- Déboguer en pas à pas, explorer les sélecteurs
- Enregistrer de nouveaux tests
- Ajuster les sélecteurs
Seul bémol, Playwright Test et l’extension ne sont disponibles que pour JavaScript ou TypeScript.
Par où commencer ?
Vous l’aurez compris, je suis assez convaincu par les possibilités de Playwright. Je pense que cet outil performant permet des tests plus robustes, plus faciles à écrire et à maintenir. Cette meilleure Developer Experience permet de se lancer sereinement dans les tests end-to-end.
Néanmoins, il est important de forger votre propre opinion sur Playwright.
Pour vous réconcilier pour de bon avec les tests end-to-end
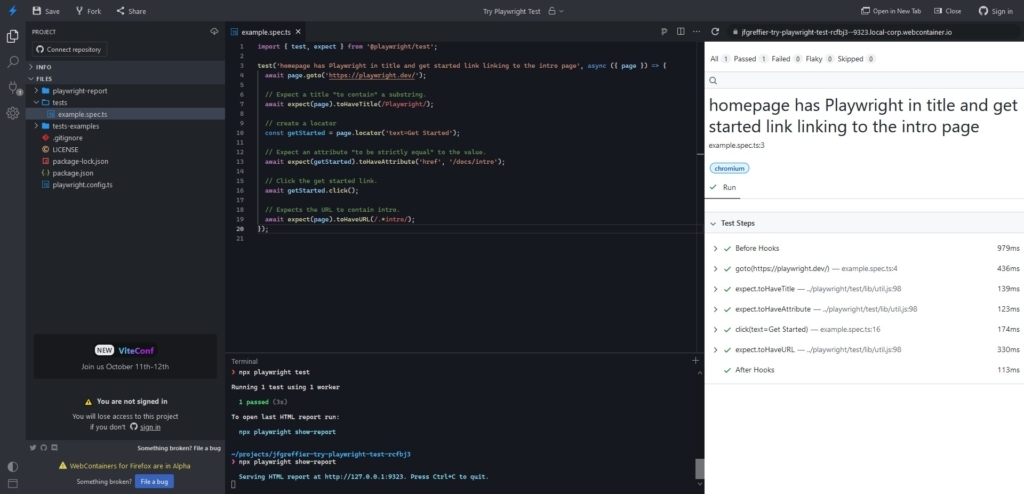
L’outil Try Playwright Test permet d’écrire et d’exécuter des tests directement depuis votre navigateur.

Voici un exemple de rapport de test, avec des traces.
La documentation de Playwright évolue et s’améliore régulièrement.
J’écris également une série d’articles sur Playwright, de tous niveaux.
Vous avez besoin d’être accompagnés ?
Nos équipes sont à l’écoute !
