

Un article co-écrit par Étienne Collot et Marius Chamsseddine.
On trouve sur le web bon nombre d’articles qui parlent de favoriser l’accessibilité pour améliorer le SEO. Mais est-ce vraiment le cas ?
Si l’on regarde à première vue, la réponse est oui, car nombre de critères d’accessibilité reposent sur des bonnes pratiques de développement et de rédaction, favorisant le référencement naturel. Il est alors difficile de soutenir qu’un site bien développé serait au détriment du SEO. Nous pourrions nous arrêter là, satisfaits du constat que faire de l’accessibilité améliore le référencement naturel.
Parfait. Devez-vous alors faire de l’accessibilité pour améliorer le référencement de votre site ? Avant de pouvoir répondre à cette question, il nous faut détailler les objectifs de chaque domaine.
Des objectifs différents
Le SEO (Search Engine Optimization) rassemble l’ensemble des pratiques visant à favoriser le positionnement de vos pages dans les moteurs de recherches, sur des mots clés stratégiques. Son objectif est de faire connaître un produit ou un contenu à un internaute qui n’a pas votre marque en tête au moment d’effectuer la recherche.
Le SEO couvre aussi bien l’optimisation technique de votre site web que la partie sémantique et UX ou encore les volumes et la qualité des liens pointant vers celui-ci. Quand nous parlons de SEO, nous nous référons la plupart du temps aux critères de l’algorithme de Google, qui possède la plus grosse part de marché en Occident, la France ne faisant pas exception. Il existe de nombreux critères plus ou moins puissants pour se positionner dans l’algorithme de Google, mais l’accessibilité n’en fait pas partie.
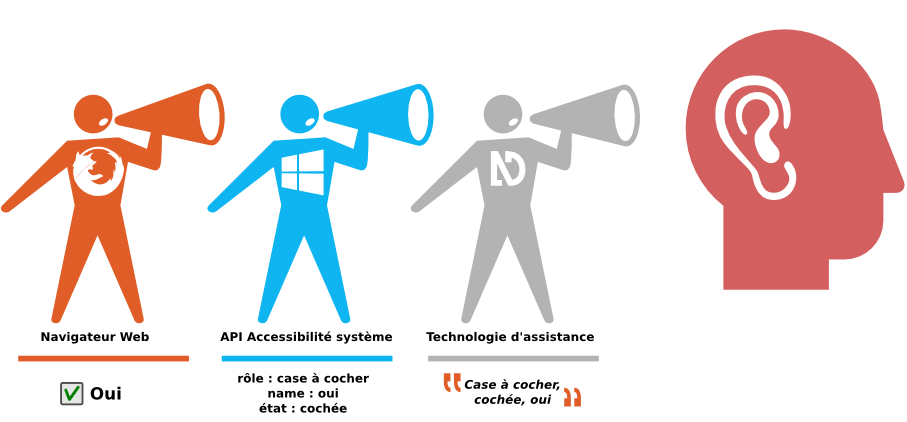
Pour aborder simplement le sujet de l’accessibilité numérique, il s’agit de la possibilité pour toutes et tous d’utiliser les outils informatiques, quelle que soit leur façon d’y accéder. S’il est possible de naviguer sur la quasi-totalité des contenus du web à l’aide du combo clavier/souris ou bien d’un support tactile (téléphone, tablette), certains utilisateurs vont avoir recours à des technologies d’assistance pour parcourir le web. Ces technologies d’assistance vont prendre des formes multiples pour permettre à leurs utilisateurs de pallier à certaines déficiences : un lecteur d’écran, une loupe virtuelle, un clavier adapté.

Une approche technique de l’accessibilité du web serait donc de s’assurer du bon fonctionnement de ces technologies d’assistance, afin de permettre à n’importe quelle personne de bénéficier de l’intégralité des fonctionnalités d’un site donné, quel que soit son contexte de navigation.
Par exemple le lecteur d’écran, technologie d’assistance privilégiée par les personnes atteintes de déficiences visuelles, va restituer à son utilisateur le contenu que lui fournit le navigateur, en parcourant l’ensemble des informations d’une page web dans un ordre chronologique. Un site accessible devra alors garantir, entre autres, la compatibilité de l’ensemble des pages avec les lecteurs d’écrans les plus populaires.
L’accessibilité n’est, pour l’instant, pas un critère de positionnement dans l’algorithme de Google.
Toutefois, Google vise depuis longtemps à améliorer l’expérience utilisateur au global sur le web. La firme californienne a en effet par le passé poussé les annonceurs à fournir des efforts sur leurs sites web, afin de rendre ces derniers plus agréables à utiliser sur mobile (Mise à jour Mobile First Index de 2016), moins faillibles en termes de sécurité (Mise à jour Chrome Security Warnings de 2018), ou plus fluides en termes de temps de chargement (Mise à jour Core WEB Vitals de 2021). Il n’est pas impossible que l’accessibilité d’un contenu web devienne un jour un point valorisant pour le référencement naturel d’une page. Cela ne sera cependant qu’un critère parmi les 400 que comptent l’algorithme, et tous n’ont pas le même poids en termes de positionnement dans les SERP.
Quand SEO et accessibilité rentrent en conflit
Sans y regarder de plus près, on pourrait se dire que le SEO et les technologies d’assistance fonctionnent sur le même principe : fournir à un crawler le plus grand nombre d’éléments utiles. Toutefois, il serait réducteur de généraliser l’usage des technologies d’assistance au seul emploi des lecteurs d’écrans. En outre, il arrive que les best practices de l’un viennent saborder les efforts mis en place par l’autre, et vice versa.
Attribut alt des images
Un exemple plus parlant sera celui concernant les attributs alt des images.
L’attribut alt est un champ de description HTML rattaché à une image appelée sur la page web. En SEO, nous utilisons ce champ pour ajouter des mots clés qui viendront renforcer sémantiquement la page. Cette vieille pratique SEO peut notamment être efficace pour renforcer la position de l’image avec attribut alt renseigné dans les résultats de Google Images (même si le seul attribut alt ne suffit pas, Google regardant le contexte sémantique autour de l’image, texte, sujet de la page, ancres de liens internes, pour définir la pertinence sémantique d’une image). L’attribut alt, souvent ignoré par les contributeurs de contenu, peut venir renforcer la position de la page sur laquelle l’image contribuée se trouve sur des mots clés précis. On aura donc tendance à vouloir renseigner toutes les images d’une page web. Cependant, cette pratique peut rapidement entrer en conflit avec l’accessibilité.
En effet, sur le web, il faut différencier deux types d’images : les images porteuses d’information, qui sont essentielles à la compréhension du contenu auquel elles sont associées, et les images décoratives, qui n’ont aucune fonction et ne véhiculent aucune information particulière par rapport au contenu auquel elles sont associées. En termes d’accessibilité, ces deux types d’images vont devoir recevoir un traitement différent.
Les images porteuses d’informations, elles, doivent être augmentées d’une alternative textuelle pertinente qui permettrait à un utilisateur qui ne disposerait pas du contexte visuel de pouvoir tout de même bénéficier de l’ensemble des informations de la page. Dans ce cas, l’alternative textuelle permet de donner l’information essentielle à la compréhension du contenu auquel elle est associée. Dans la grande majorité des cas, cela va techniquement se traduire par l’ajout d’un attribut alt renseigné par un texte reprenant l’information que donne l’image. Pour les lecteurs d’écrans, l’image sera vocalisée par le contenu textuel présent dans le alt. L’information véhiculée par le contexte visuel est alors remplacée par un texte reprenant cette info auprès des technologies d’assistance.
À l’inverse, les images décoratives, pour ne pas parasiter la navigation des utilisateurs de lecteurs d’écran, doivent bénéficier d’un masquage accessible. Le alt=”” de l’image doit délibérément être laissé vide afin de signaler aux technologies d’assistance qu’il ne doit pas être vocalisé. Or, comme vu plus haut, le SEO va avoir tendance à surcharger toutes les images avec des attributs alt, même celles qui sont purement décoratives, quand un expert accessibilité voudra lui ne renseigner que les images porteuses de sens, pour ne pas perturber la lecture du logiciel.
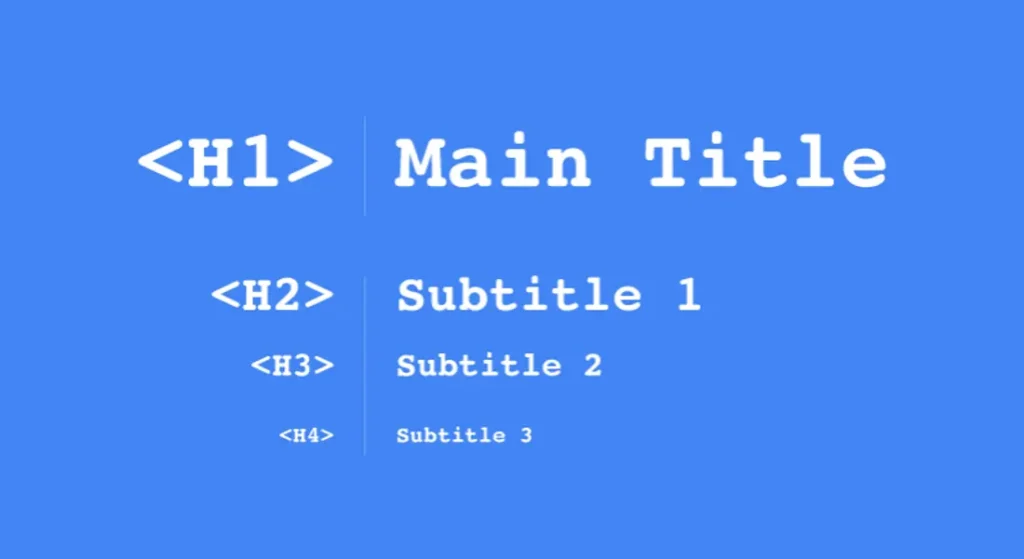
Les niveaux de titres
De manière générale, en termes d’accessibilité, seuls les titres nécessaires doivent être identifiables comme tels par les technologies d’assistance. En l’absence d’un titrage du contenu, les utilisateurs de lecteur d’écrans (pour qui parcourir la page de titre en titre est une méthode de navigation privilégiée) peuvent rencontrer des difficultés à comprendre et retrouver de l’information dans le contenu.
Les listes sont également importantes. Si le code source n’embarque pas celles-ci, certains types de contenus comme les successions de liens peuvent devenir ambigus ou difficilement identifiables, rendant la navigation d’une page à l’autre complexe, voire impossible.
Dans les deux cas, en l’absence de titres et de listes, les fonctionnalités de navigation proposées par les différentes technologies d’assistance ou directement par les navigateurs seront inopérantes. Le marquage de ces éléments dans le contenu est donc prépondérant. Ce qui n’est pas le cas d’un point de vue SEO.

En effet, le crawler de Google, pour juger de la qualité éditoriale on-page d’une URL, va ignorer la plupart des éléments du code source pour ne se concentrer que sur le contenu textuel présent dans le <body>. Il va regarder le <h1>, si celui-ci est unique dans l’ensemble des pages du site, la volumétrie du contenu textuel, et les différentes parties du texte, structuré en <h2>, <h3>, etc. Selon les recommandations de Google, seules les parties purement textuelles du contenu doivent être marquées et structurées en <h1>, <h2>, <h3>, etc. Il est donc possible que l’un empiète rapidement sur l’autre.
Le meilleur des deux mondes
Si SEO et Accessibilité diffèrent tant dans leurs objectifs que dans les procédés mis en place pour les atteindre, il est cependant possible de trouver un terrain d’entente afin de satisfaire chacun.
Validation conjointe des mots clés et Aria hidden true
Reprenons l’exemple des images. L’expert SEO veut mettre des mots clés sur toutes les images, porteuses de sens ou parasites. L’expert accessibilité ne veut que des attribut alt renseignés sur les images porteuses de sens et que ces derniers soient pertinents. Le process pour obtenir le meilleur des deux mondes est le suivant :
Tout d’abord, l’expert SEO indique, pour chacune des images, quels mots clés celui-ci souhaite voir renseignés dans l’attribut alt. Il essayera, sur les images porteuses de sens, de rester sur des mots clés se prêtant le plus à la description de l’image, et éventuellement, de proposer des mots clés alternatifs. Le responsable accessibilité regarde les mots clés indiqués et rédige les descriptions des images porteuses de sens en intégrant ces mots clés ou leur alternative. Ainsi les descriptions des images illustrant le propos de la page et aidant la compréhension restent utiles en SEO mais valides du point de vue de l’accessibilité.
Ensuite, il faut traiter les images décoratives afin que celles-ci servent tout de même le référencement de la page sans nuire à l’expérience utilisateur d’une personne utilisant un lecteur d’écran. L’expert accessibilité veillera donc à indiquer sur chacune des images concernées un Aria-hidden afin qu’un lecteur d’écran ignore les images n’étant pas porteuses de sens.
Rôle heading pour interpréter le H2 d’un texte différemment
Dans le cas des titres, quand l’expert SEO va rechercher la pertinence sémantique pour cibler mots clés principaux et secondaires, l’expert accessibilité va vouloir traiter les titres comme des repères de navigation, représentatifs du contenu éditorial suivant ces éléments. Il sera alors possible pour les utilisateurs de technologies d’assistance d’en dégager une arborescence de titres, représentative de la structure globale de la page.
Afin que chacun puisse tirer parti des titres, là aussi, un process particulier doit être respecté : l’expert SEO indiquera d’abord quels éléments doivent, pour le référencement, être balisés comme titres (<h1>, <h2>, <h3>). Le responsable accessibilité repassera ensuite sur l’ensemble des éléments titres, et corrigera la structure globale. Les éléments balisés comme titres ne devant pas faire partie de la structure accessible seront augmentés d’un attribut html role=”presentation”, leur retirant leur sémantique accessible. Les titres ne correspondant pas à leur “niveau d’importance” seront repositionnés dans l’arborescence, à l’aide des attributs role=”heading” aria-level=”1, 2, etc.”.
Avec cette solution, les éléments bénéficiant d’un marquage <h1>, <h2>, <h3> seront donc toujours valorisés par le référencement, mais seuls les éléments pertinents pour l’accessibilité seront retransmis aux technologies d’assistances.
Qui a le dernier le mot ?
Dans la mesure où c’est le responsable accessibilité qui surcharge le code source, en définitive, c’est lui qui a le dernier mot. Toutefois, comme remonté lors de nos expériences à l’Agence Web de Conserto, lorsque les deux experts travaillent de concert et testent différentes solutions, il est possible d’obtenir, relativement aisément, le meilleur des deux mondes.
L’accessibilité, un enjeu qui lui est propre
La plupart du temps, rendre un site web ou une application digitale accessible au plus grand nombre va être, au mieux obligatoire notamment dans le cadre de projets avec des pouvoirs publics, au pire une contrainte, voire complètement laissé de côté. Toutefois, c’est prendre le problème à l’envers que de considérer l’accessibilité comme un moyen, plutôt qu’une fin en soi.
Nous avons vu plus haut que l’accessibilité n’est pas un critère de renforcement du positionnement dans les moteurs de recherches. Optimiser son site en ce sens ne permet pas de mieux « ranker » sur vos mots clés.
La démarche de rendre accessible votre contenu n’est pas moins que l’application du droit fondamental pour les personnes handicapées de participer de manière pleine et effective à la société. On fait de l’accessibilité pour les personnes porteuses de handicaps, pas pour de possibles bénéfices annexes.
De la même manière que le Greenwashing ne rend pas une entreprise moins polluante, l’accessibilité ne doit pas être un effet de manche en termes de communication.
L’inclusion comme objectif initial
L’accessibilité n’est pas une variable d’ajustement prise en cours de route. Partir dans votre projet digital avec en tête l’inclusion doit être l’objectif premier. Idéalement, vous l’avez intégrée dès le début de votre projet de création. Concrètement, cela se traduit dans des aspects aussi stratégiques que la Charte graphique.
En effet, il est possible, dès l’étape de conception visuelle, de choisir une direction artistique diamétralement opposée aux notions d’accessibilité. Le choix des couleurs confuses pour des personnes malvoyantes, un template de page très chargé en images décoratives, avec peu de contenu textuel, etc. Il est aisé de faire les choix qui ne seront pas les bons en termes d’accessibilité. Si toutefois les choix d’User Interface ne permettent pas d’atteindre les objectifs RGAA, il faut alors que l’accessibilité puisse s’affranchir de la Charte Graphique et intégrer dans le code source une version alternative, utilisable par tous.
Au sein de l’Agence Web de Conserto, l’accessibilité est prise en compte dès le début de chaque projet digital.
Notre expert Accessibilité travaille de concert avec nos experts UI, UX et SEO afin de garantir un excellent score RGAA et un contenu accessible au plus grand nombre.
Pour conclure, nous pourrions résumer la question de l’accessibilité ainsi : l’accessibilité demeure avant tout une décision politique de votre marque, la décision de s’engager à ce que le contenu et la navigation soient accessibles à tous, sans distinction.
Vous avez besoin d’être accompagnés ?
Découvrez nos solutions SEO et accessibilité !
