
Depuis plusieurs mois, et notamment depuis le Symfony Live qui a eu lieu les 28 et 29 mars 2024, vous avez peut-être entendu parler de Symfony UX. Et vous vous êtes probablement demandé “Qu’est-ce que c’est ? Pourquoi ? Et comment ça marche ?”.
Pas d’inquiétude, j’ai eu la chance de participer aux conférences qui en ont parlé tout au long des deux jours du Symfony Live, et nous allons essayer de démystifier tout ça ensemble !
Qu’est-ce que c’est ?
Pour commencer, voyons ensemble ce qu’est Symfony UX.
Sur le README du projet Github, on peut lire qu’il s’agit d’une initiative et d’un ensemble de librairies pour intégrer de manière transparente des outils JavaScript dans vos applications.
Les deux concepts importants ici sont d’une part, l’initiative, et d’autre part, l’ensemble de librairies.
Une initiative, ouverte à tous
Une initiative, open source, ça signifie qu’elle est ouverte à tous.tes. Elle vise à construire tout un écosystème et pour cela elle a besoin de vous.
A l’heure où j’écris ces lignes, le projet compte 194 contributeurs différents sur Github.
Pour participer, vous pouvez proposer une PR, mais vous pouvez aussi simplement remonter un besoin ou un problème en créant une issue, ou en participant à relire les issues et PR ouvertes.
Un ensemble de librairies
Second concept important : on parle de librairies. Pourquoi ? Déjà parce que certaines librairies se basent sur des librairies JavaScript existantes et les rendent disponibles facilement dans un projet Symfony :
- ux-typed porte Typed.js
- ux-chartjs porte Chart.js
Mais c’est aussi parce que chacune des librairies est indépendante des autres. Ainsi, vous avez complètement le choix d’utiliser les librairies que vous voulez, aucune n’est un prérequis pour les autres.
Comment ça marche ?
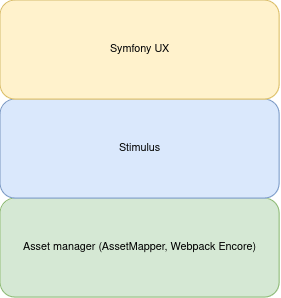
Pour pouvoir commencer à travailler, nous allons d’abord avoir besoin d’utiliser un gestionnaire d’assets.
Nous avons alors deux choix à notre disposition : le composant AssetMapper de Symfony, ou Webpack Encore.
La différence principale entre les deux réside dans le fait que le composant AssetMapper se base uniquement sur du PHP, alors que Webpack se base sur du Node.js, et implique une étape de build supplémentaire.
Nous allons utiliser AssetMapper, parce qu’il présente une utilisation plus simple, mais aussi parce qu’il intègre par défaut le versionning des assets qui peut se révéler assez utile (et puis c’est aussi pour ça que Symfony le recommande).
Une fois notre AssetMapper installé, nous allons devoir installer le système sur lequel repose tout Symfony UX : Stimulus.
Stimulus est un système proposé par Hotwire, dont le principe de départ était de repartir de la base du JS, c’est à dire réagir à des événements avec du code le plus simple possible. Pour ce faire, nous allons profiter du Stimulus bundle proposé par Symfony.
Ce bundle permet à la fois de développer vos propres packages Stimulus et d’utiliser directement les librairies Symfony UX.
Stimulus repose sur un système de controllers écrits en JS qui sont appelés dès que vous indiquez leurs noms dans votre HTML.
Vous pouvez également les écrire en TS, au moyen du TypeScript bundle de Sensiolabs.

Petite sélection de librairies
La liste des librairies existantes est disponible sur cette page.
J’ai sélectionné quelques unes d’entre elles pour vous.
ux-typed
Pour commencer et se familiariser avec le concept de Symfony UX, je vous recommande d’essayer d’installer et utiliser la librairie Typed.
Basée sur la librairie typed.js, elle permet de définir plusieurs chaînes de caractères qui vont être écrites puis réécrites les unes après les autres à un seul et même endroit de votre page. Une image vaut mieux que mille mots, je vous laisse aller voir la page qui la présente.
Pour plus d’infos, vous pouvez aussi consulter la page de doc’ suivante : https://symfony.com/bundles/ux-typed/current/index.html
Twig component
La librairie Twig Component est une librairie qui vous permet de créer des composants front en PHP et Twig.
Vous décrivez la classe de votre composant avec une classe PHP, ses propriétés, ses méthodes disponibles, et vous n’avez qu’à écrire quelques lignes de Twig pour l’afficher.
Live component
Après avoir créé un Twig component, vous pouvez aller encore plus loin, avec les Live component !
Un Live component, pour le dire simplement, c’est un Twig component qui peut réagir aux interactions de l’utilisateur, aller chercher des données, et plus encore.
C’est là qu’on voit réellement toute la puissance de Symfony UX : en écrivant du PHP et du Twig, on arrive à des résultats qui demanderaient habituellement d’écrire du Javascript à l’ancienne, ou d’utiliser un framework front.
Je vous laisse regarder la richesse de la documentation de cette librairie, et je vous invite à l’essayer de votre côté.
Turbo
Enfin, comment ne pas parler de Turbo.
Cette librairie, basée sur Hotwire Turbo, permet de créer des interfaces single page, une fois de plus uniquement avec du PHP et du Twig, tout simplement.
Conclusion
Je vous invite avec entrain à tester ces librairies de votre côté : d’une part, vous pourrez voir par vous-même la facilité avec laquelle on peut désormais construire des interfaces dignes de ce que font les développeurs fronts, d’autre part, pour pouvoir remonter les problèmes que vous rencontrez à la communauté, les idées d’améliorations ou les besoins pour lesquels vous aimeriez pouvoir utiliser Symfony UX.
L’initiative est sortie du statut expérimental en début d’année, la communauté a donc un grand rôle à jouer et une assez grande marge de manoeuvre pour façonner ce que Symfony UX va pouvoir être ou ne pas être.
Après le Symfony Live, les conférences qu’on y a vu et les démos qu’on a pu y voir, ainsi que les quelques tests que j’ai pu faire et les retours de certains anciens collègues, je suis très enthousiaste quant à l’avenir de Symfony UX.
J’ai vraiment l’impression qu’avec ces librairies, tout ce qui me paraissait inaccessible jusque là devient possible pour moi qui n’y connais rien en framework front.
Désormais, j’ai les outils pour être capable de créer des interfaces modernes, avec une UX digne de 2024.
Vous avez besoin d’être accompagnés ?
Nos équipes sont à l’écoute !
